Attach arbitrary metadata to submissions
The widget supports attaching any metadata of your choice with feedback submissions by specifying data-feedback-fish-x attributes on the trigger:
<button
data-feedback-fish
data-feedback-fish-position="footer"
data-feedback-fish-customerId="cus_43fd853kvji"
>
Send feedback
</button>With the React component, you can pass the metadata prop:
<FeedbackFish metadata={{ position: "footer", customerId: "cus_43fd853kvji" }}>
<Button>Send feedback</Button>
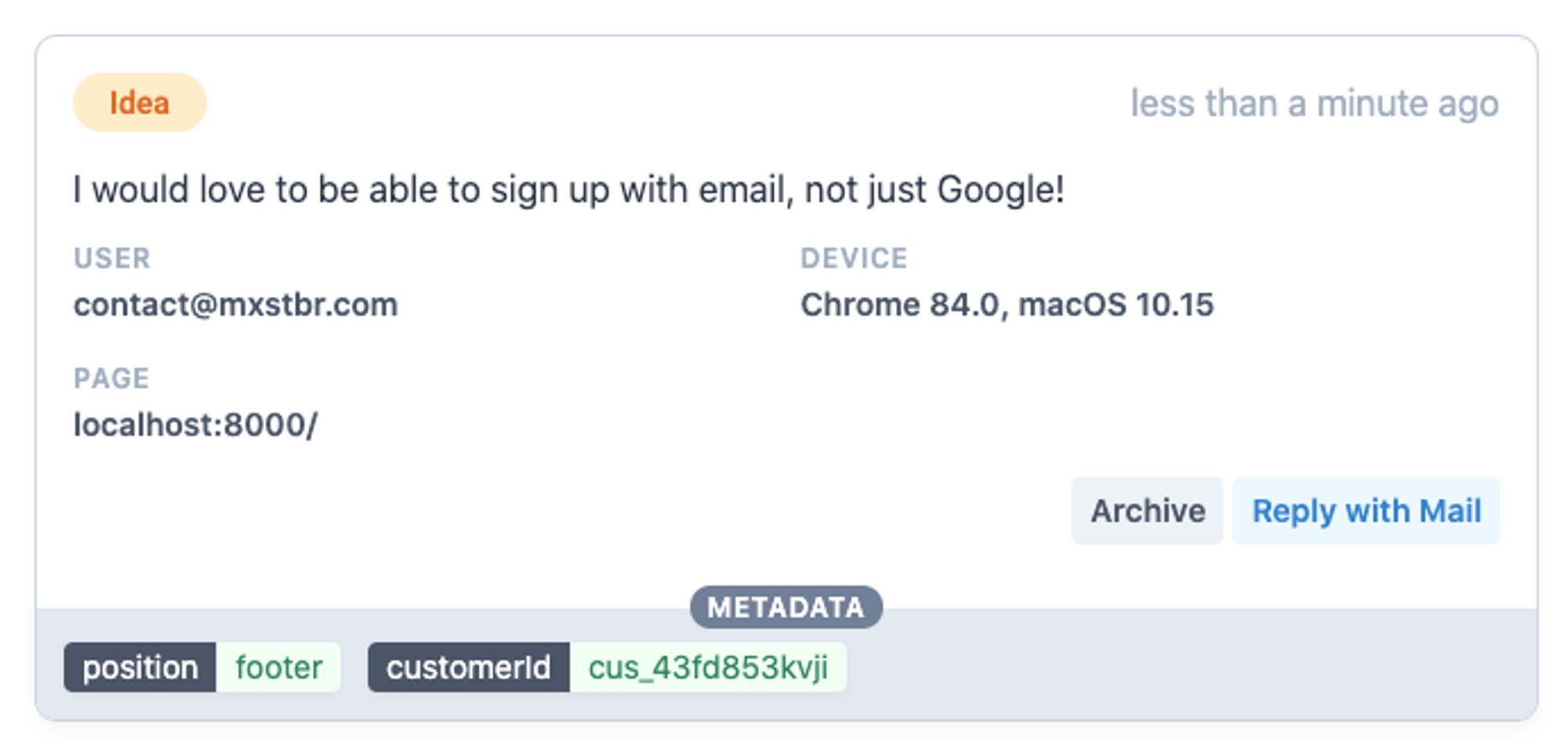
</FeedbackFish>You will then see "position: footer" and "customerId: cus_43fd853kvji" in your dashboard: